
Разработка многостраничного сайта для NHOOD
Начало работы
NHOOD — международная консалтинговая и управляющая компания с
Прежний сайт был одностраничным, из-за чего не отображал весь ассортимент услуг, не имел удобной CMS и не соответствовал современным требованиям к пользовательскому опыту.
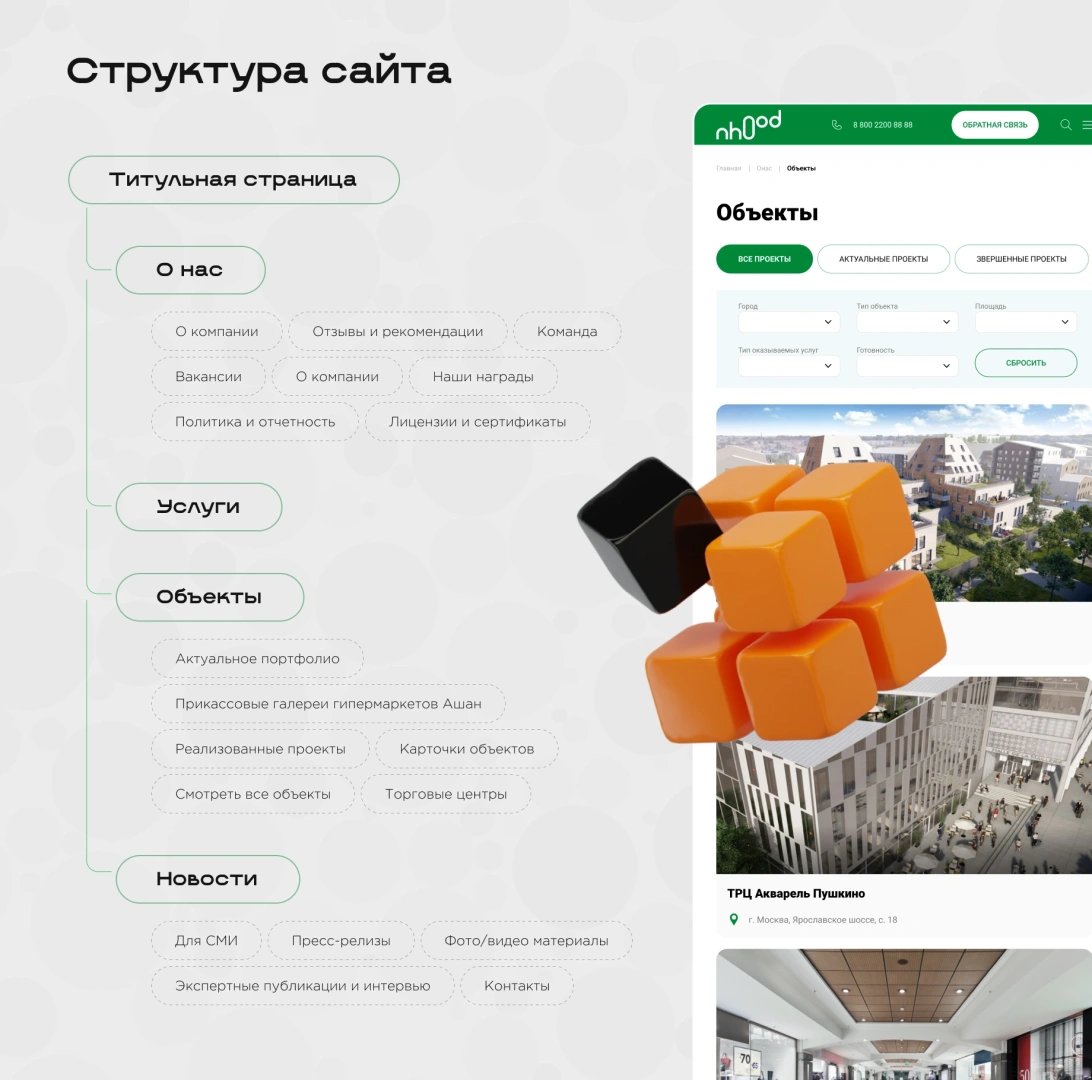
- Разработать удобный многостраничный сайт с понятной структурой.
- Представить услуги, портфолио, объекты, команду, новости и важные документы.
- Обеспечить удобную админ-панель для управления контентом.
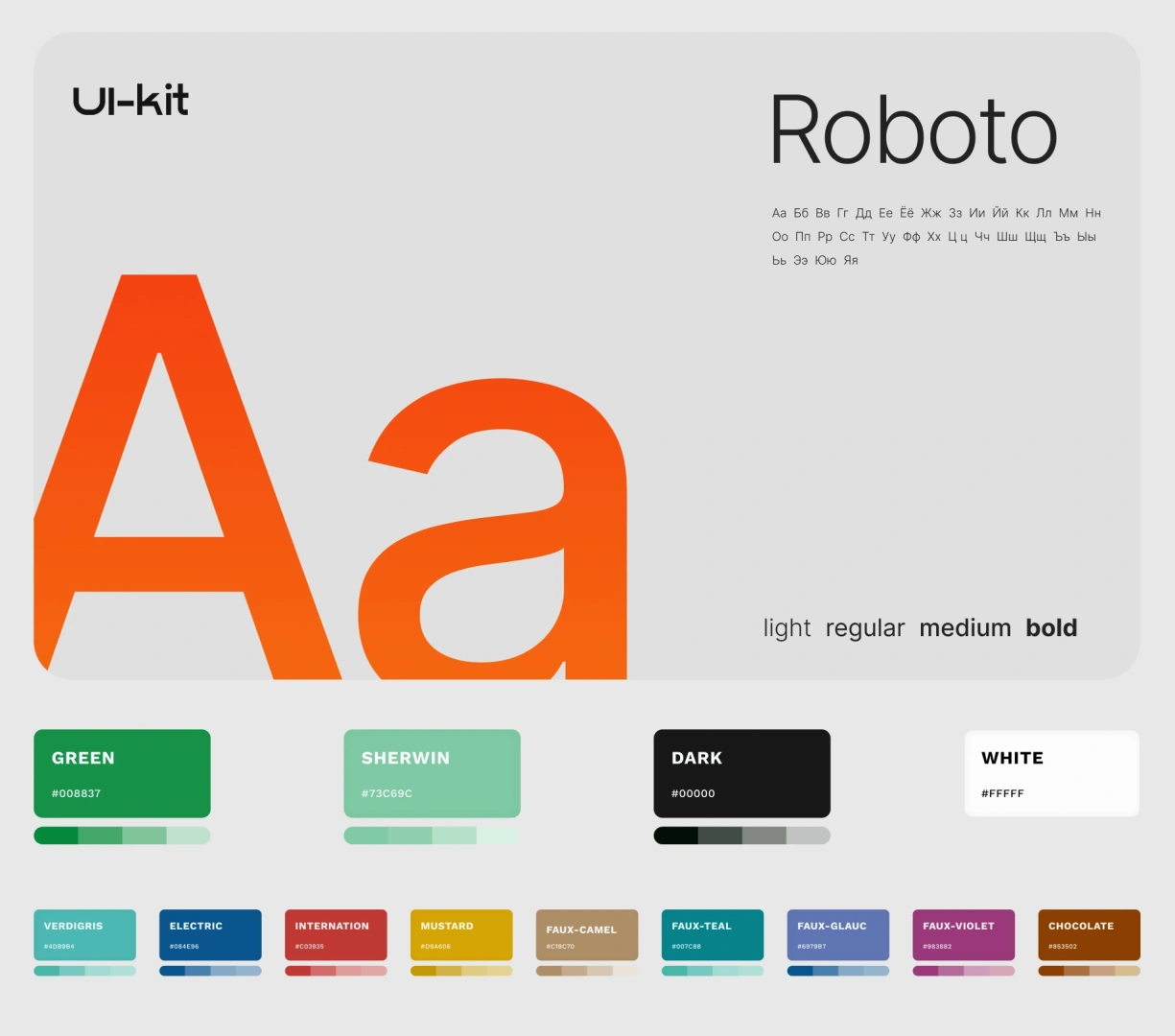
- Соблюсти фирменный стиль и брендбук компании.
Целевая аудитория NHOOD — инвесторы, арендаторы, потенциальные партнеры и клиенты, заинтересованные в услугах компании.
Решение
Клиент пришёл с ясным представлением о своих требованиях. У него были референсы, прототипы и четко сформированная структура сайта. Опираясь на эту информацию, мы оценили проект, согласовали детали с клиентом и приступили к реализации проекта.
Основные этапы
- Разработка структуры и прототипов.
- Дизайн в соответствии с брендбуком.
- Создание анимаций и интерактивных элементов.
На основе требований заказчика был создан прототип и подготовлено техническое задание, включающее предложения по реализации проекта. Оно стало основой для дальнейшей работы разработчиков, устанавливая все ключевые технические требования.
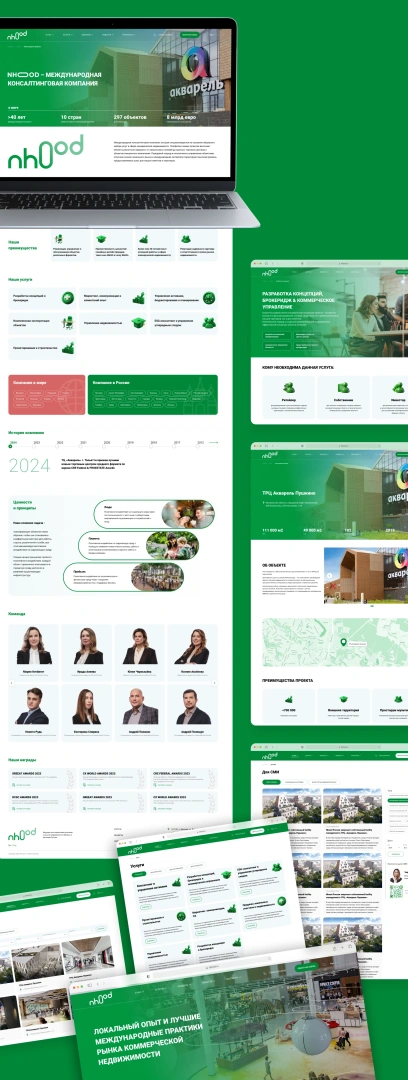
В начале работы над дизайном у заказчика был старый сайт и брендбук. Изначально дизайн создавали строго по брендбуку, но результат оказался слишком консервативным. Поэтому решили дать дизайнеру больше свободы, что привело ко второй, финальной версии сайта.
Особенно сложной оказалась страница «О компании» — слишком много однотипных списков. Чтобы подать информацию удобнее и разнообразнее, использовали разные стили оформления, включая объемные иконки, что помогло сделать контент более наглядным.
- На сайте используются большие фоновые изображения, поэтому, чтобы избежать проблем с загрузкой контента при медленном интернете, добавили прелоадер.
- В разделе «Новости» реализовали комбинированный фильтр по свойствам и дате с динамической подгрузкой данных.
- Мы оптимизировали контент сайта под актуальные требования поисковых систем и скорость загрузки. Изображения конвертируются и сжимаются в формат WebP, а скрипты и файлы стилей минимизируются для ускорения работы сайта.
Разработка велась на тестовом сервере с выгрузкой через систему контроля версий. Для обеспечения качества использовались современные инструменты и методы анализа кода, позволяющие выявлять потенциальные проблемы.
Сложности и их решение
Когда большая часть страниц была уже спроектирована и запрограммирована, мы получили обратную связь: сайт не соответствует ожиданиям. Причины — устаревший брендбук, который был утвержден в начале разработки, и ограниченность выбранных клиентом референсов.
Совместное с клиентом внесение корректировок в дизайн. Мы адаптировали дизайн, согласовывали изменения, а затем заново верстали и программировали.
Больше свободы в процессе помогло бы сразу достичь нужного результата. Этот кейс подчеркнул важность баланса между четкими требованиями и креативностью. Ошибкой стало жесткое ограничение дизайнера выбранными референсами.
Результаты
Заказчик остался доволен результатом, подчеркнув удобство использования сайта и успешное сотрудничество с нашей командой.